Hugo搭建博客中所碰到的问题
由于第一次利用类似工具搭建个人博客,在搭建的过程中,遇到了一些问题,本文主要记录了我遇到的问题及对应的解决方案。问题主要出现在将 Hugo 和 Github 进行关联的过程中,还有在插入图片的一些问题。
1.未填写用户名和邮箱
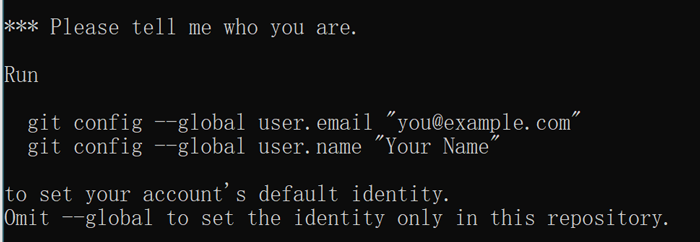
在运行 git commit -m "Add a new post" 命令后,出现如下报错信息:

解决方案:
按照提示将用户名和邮箱按照如下命令提交即可(根据实际情况修改成自己的邮箱和用户)。
git config --global user.email "yangpengpeng.1993@live.com"
git config --global user.name "YangPengPeng"
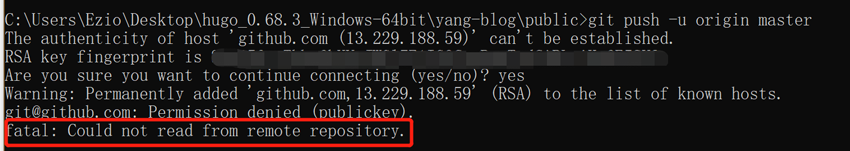
2.出现 fatal: Could not read from remote repository.
在运行git push -u origin master命令后,出现如下报错信息:

解决方案:
删除当前 key,然后重新生成 key,具体步骤如下。
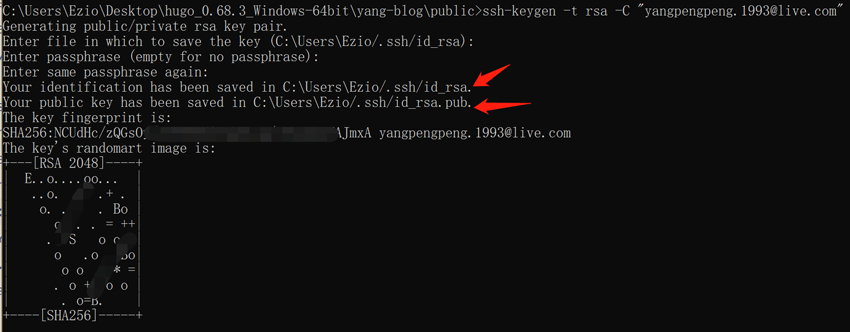
1.执行如下命令后一直回车,会产生 id_rsa 和 id_rsa.pub 两个文件,如下图所示。
ssh-keygen -t rsa -C "yangpengpeng.1993@live.com"

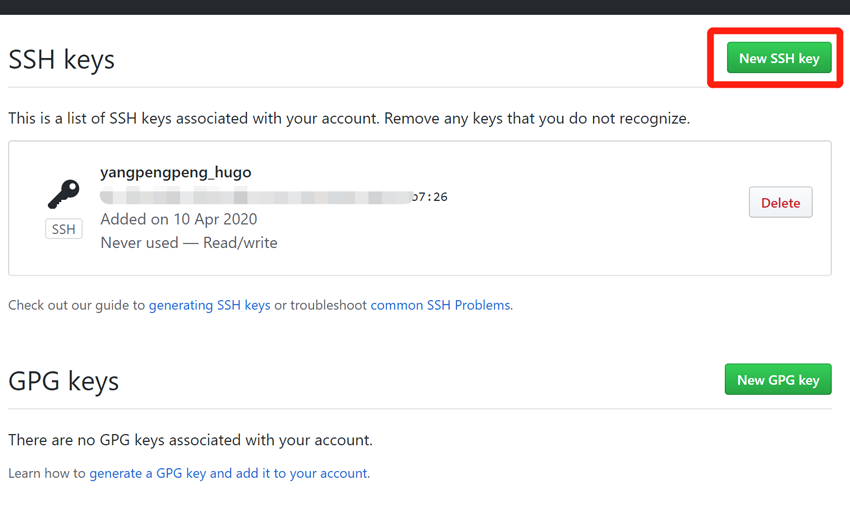
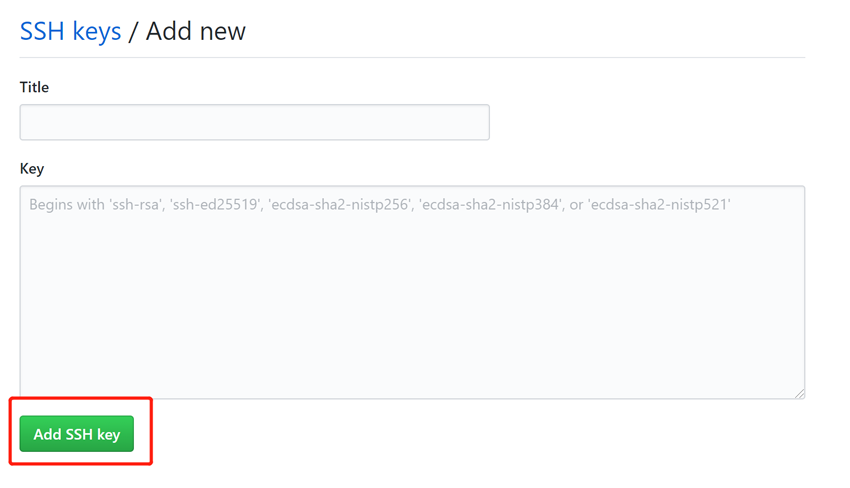
2.到 https://github.com/settings/keys 的 SSH keys 中点击下图所示的 New SSH key。

3.将 id_rsa.pub 中的内容复制到下图中的 key 中,title 中可以填写相应的说明,填写完毕后,点击 Add SSH key 即可。

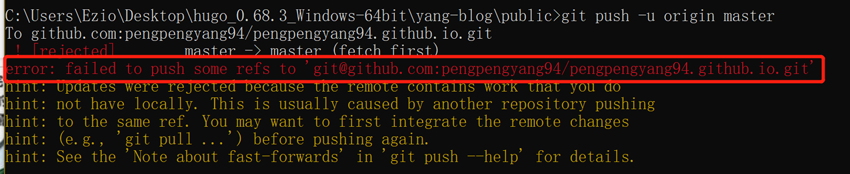
3.出现 error: failed to push some refs to 'git@github.com:pengpengyang94/pengpengyang94.github.io.git'
在运行git push -u origin master命令后,出现如下报错信息:

解决方案:
由于 GitHub 远程仓库中的 README.md 文件不在本地仓库中。运行 git pull --rebase origin master,即可看到本地代码库中多了 README.md 文件。
4.图片插入
4.1 格式及尺寸
没有图片的文章,是不完整的。因为之前一直用 html 格式来插入图片,但发现 Hugo 并不支持 html 格式的转换,只支持 markdown 格式。而 markdown 格式不能改变图片大小,这点是我为啥不用这种格式的原因。
为了解决上述问题,我所能想到的是改变原始图片的尺寸,因为主要针对的是网页文章的排版,经过一些摸索,我自己得到下面2个信息,当然这个可以个人来发挥。
- 宽度在800至900:这个宽度基本就是网页的宽度了,适合展示比较大点的图片
- 宽度在350至450:适合展示小点的图片
# html 格式
<img src="picture.png" width="600" hegiht="100" align=center />
# markdown 格式

4.1 图床
最终目的是为了发布到网上,比较方便的做法是先将图片存于图床中,然后再调用图片的 url 。有想过用 github 作为图床,但是鉴于网络原因,果断打消了这个想法。目前可以作为图床的网站还是有一些的,目前我是用的 sm.ms 作为图床,也有推荐 阿里图床 的,自行选择即可,下面简单介绍 sm.ms 的优点和用法。
sm.ms: https://sm.ms/
- 完全免费,当然付费会有更好的服务,但是对于个人来说,免费的已经够用了,更重要的一点是穷!!!
- 不用注册
- 批量上传图片后可以直接产生不同格式的图片引用格式,包含 markdown 的格式,比较方便
sm.ms 的使用:
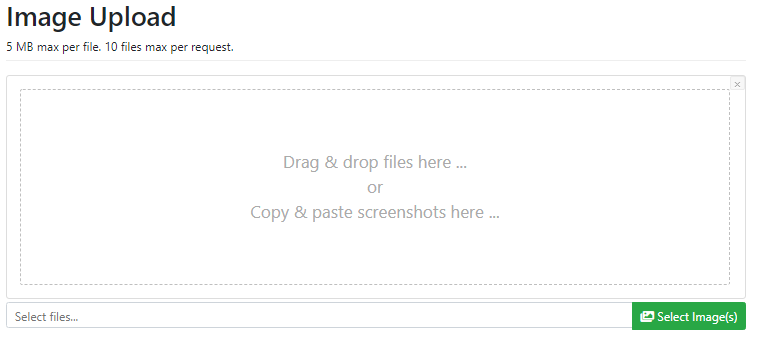
1.打开网址,会出现下图所示界面,点击 Select image 在文件夹中进行选择或者直接将图片拖拽进入虚线框中均可。

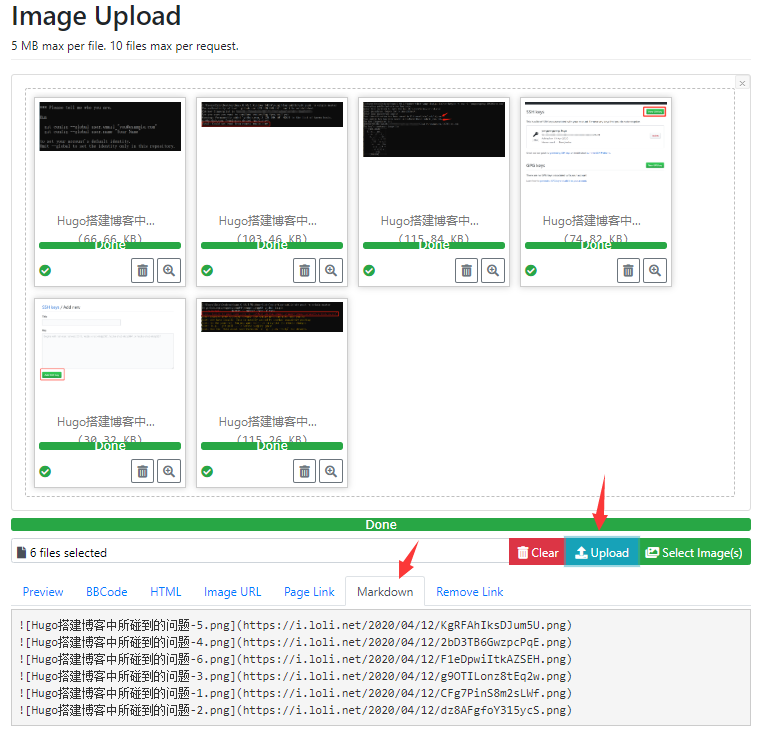
2.选择完需要上传的图片后,点击下图中 Upload 选项,等待一段时间后,会出现下图中多种带有图片 url 的插入格式,复制 Markdown 中的文本即可直接放在 md 文档中用来插入图片。

参考资料:
1.GIT简单入门(1)
2.fatal: Could not read from remote repository.的解决办法
3.IDEA分享项目到GitHub出现Could not read from remote repository
4.如何解决failed to push some refs to git
5.git push报错error: failed to push some refs to ‘git@github.com:
